A comienzos de año Google anunció que da un paso más hacia la homogeneización del marcado en los datos enriquecidos ofreciendo soporte al marcado JSON-LD además del resto de tipos Schema , y aunque no es factor que incida directamente en la mejora del SEO de nuestra web ( al menos no oficialmente ) , desde siempre la marcación de las páginas ha ayudado a la interpretación por parte de la buscadores de su contenido , y ha sido parte de muchos de los avances hacia la denominada web semántica.
Pues bien , ahora que Google pone su mirada en los datos estructurados, de nuevo todos hablamos de Breadcrumbs ( migas de pan ) , Rich Snippets… , como elementos indispensables en nuestro SEO On page.

¿ Por qué usar JSON-LD es la mejor manera para mantener los datos estructurados?
1 ) Porque te permite definir y estructurar tu contenido ( ORGANIZACION , PRODUCTO…) de una solo vez y realizar referencias a ellos entre páginas distintas e incluso entre dominios distintos .
2 ) Porque se define en la cabecera de la página ( header ) haciendo más fácil su incorporación en todas las páginas de la web.
2 ) Por último porque es 100 % compatible con Googlebot , y lo que hace feliz al motor de indexación de Google nos hace felices a nosotros 😉
Json-LD
El marcado de datos Json-ld permite ahora asociar “ porciones” de contenido que hasta ahora no estaban relacionadas , por ejemplo, los datos de estructura de la web y sus contenidos ( artículos, autor… ) con el blog al que pertenecen o el producto en un ecommerce ( que contiene precio, disponibilidad, puntuación, … ) de una determinada marca.

¿ Cómo usar @id ?
Ahora podemos definir cualquier elemento JSON-LD establecido en SCHEMA y hacer referencia a él desde otra página o incluso desde otro dominio mediante @id .
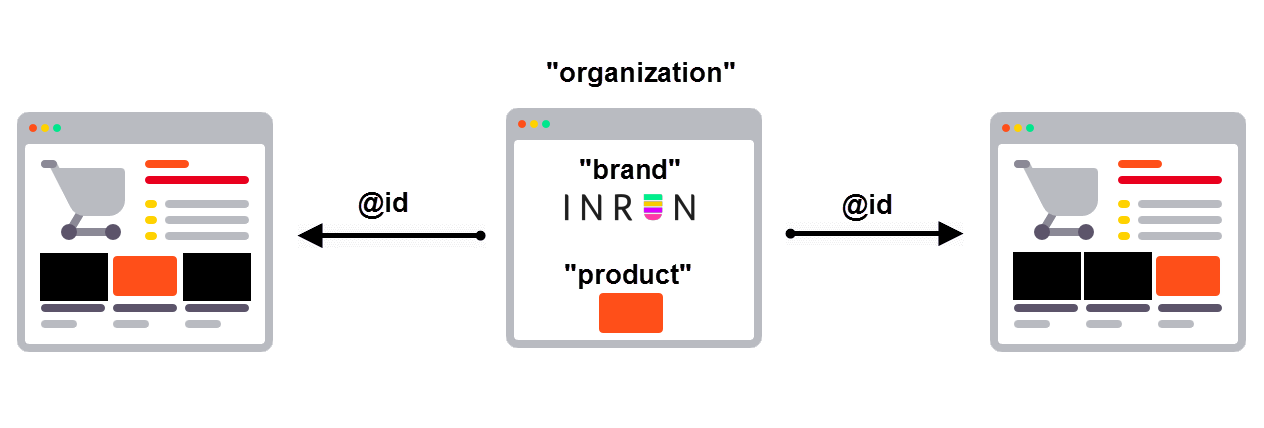
Por ejemplo , ¿ y si dentro de una organización queremos definir una marca para todos nuestros productos, independientemente del e-commerce donde se encuentren, haciendo referencia a la organización propietaria de la marca ? Bastaría hacerlo utilizando @id.
En nuestro caso el producto podría ser un curso de marketing online ofrecido en varias tiendas online.
Con JSON-LD podemos definir el nombre de nuestra organización y declararla en la cabecera ( header ) de nuestra web, incluyendo también en ella una marca propia que hemos llamado InrunLearning :
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"url": " https://inrun.es ",
"logo": "http:// inrun.es/images/LOGO-PRINCIPAL.png",
"brand": {
"@type": "Organization",
"name": "inrunLearning",
"@id": "#inrunLearning"
}
}
</script>
Posteriormente en cada tienda online definiríamos el producto , en nuestro caso el curso online, pero referenciando nuestra marca y además permitir que los alumnos valoren el curso.
Para ello desde el marcado de datos del producto en la tienda online referenciaremos a la marca definida en la organización que previamente hemos incorporado en el marcado de datos en nuestra propia página web. Podemos hacer esto para cada tienda online que ofrezca productos de nuestra marca.
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Curso de marketing en buscadores",
"image": "images/curso_sem.png",
"description": "Con él los alumnos aprenderán todo aquello relacionado con el marketing en buscadores",
"brand": {
"@type": "Organization",
"name": "inrunLearning",
"@id": "https://inrun.es/#inrunLearning"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.9",
"reviewCount": "16"
}
}
</script>
De esta forma podemos relacionar nuestros contenidos aportando valor a la web semántica , y además entregar a los buscadores información muy valiosa que seguro podría mejorar nuestro Seo Onpage.



Gracias por la explicación del id para enlazarlo desde otros sitios y reforzar el contenido semántico.
Ahora bien, si quisiéramos marcar una página como animal o planta, no veo que exista el tipo definido en https://schema.org/, ¿se podría “inventar” un marcado o, al no existir, no se puede?
Hola Santi , los únicos elementos aceptados son los declarados en la web de https://schema.org/ para todas las 3www.