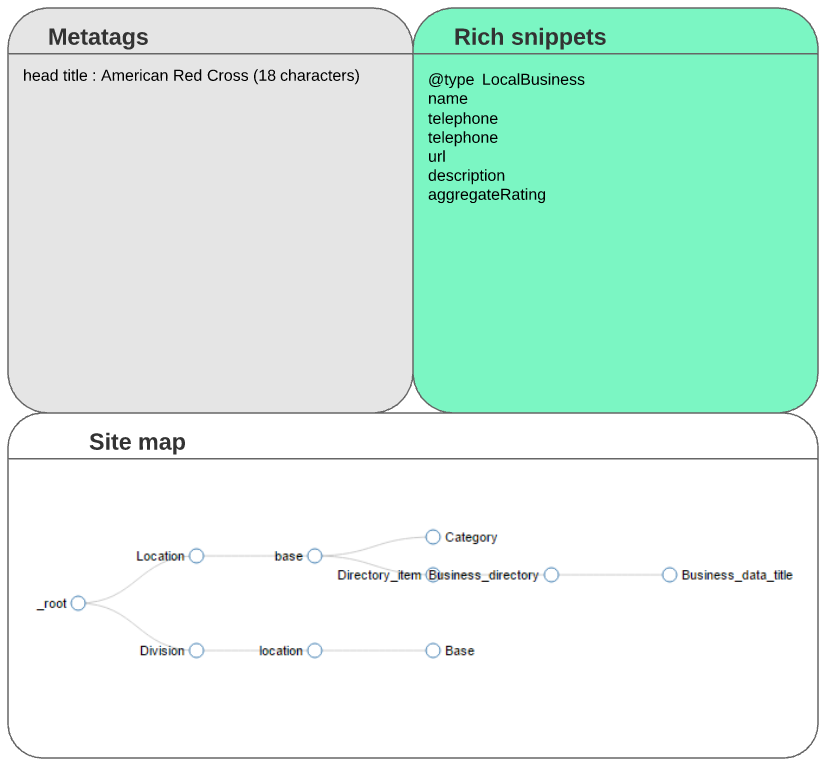
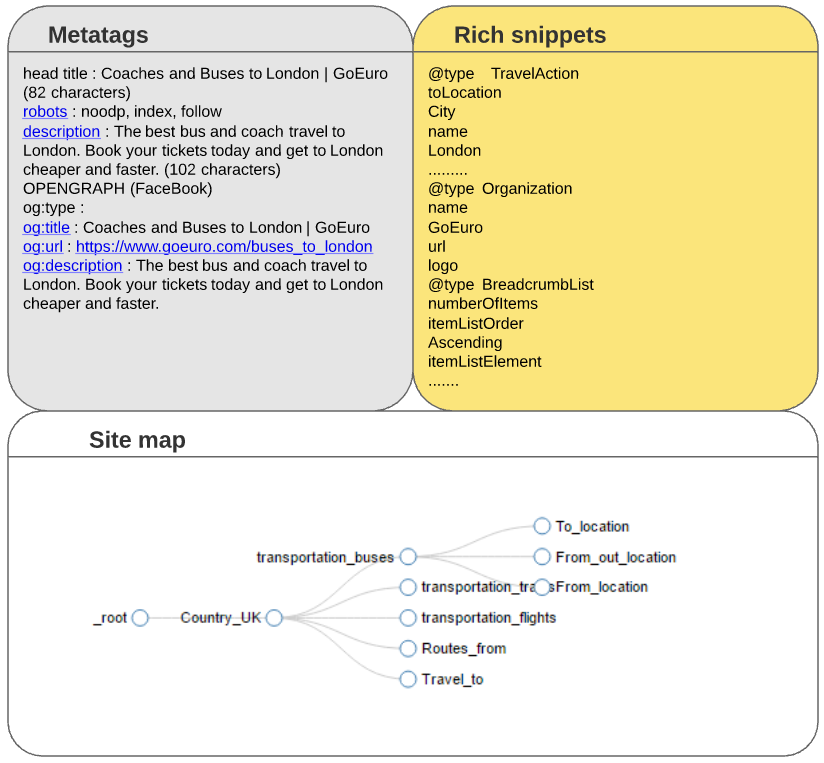
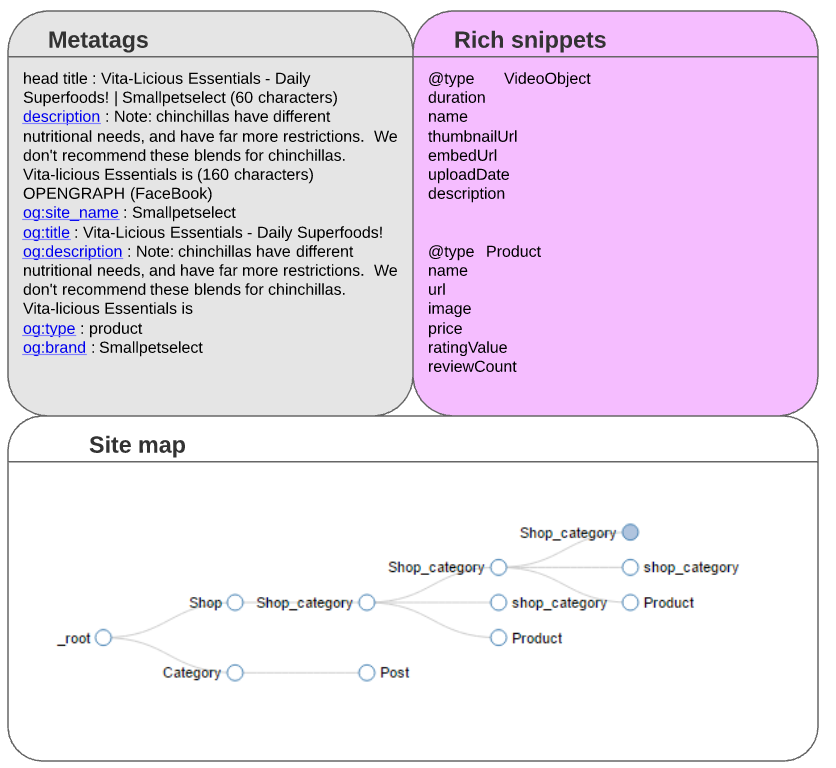
La planificación y edición de los Metatags web siempre ha sido de especial relevancia para cualquier SEO , al final y al cabo , es la primera referencia visual que el usuario tiene de nuestro sitio web y dejamos en él la responsabilidad de hacer click en uno u otro resultado.

Cuando experimentamos procesos de mejora , basados en datos , podemos ser capaces de estimar el incremento de tráfico SEO generado dependiendo de la posición de nuestro resultado en las SERP . Es por eso que gran parte de los recursos en tiempo empleados han ido siempre a parar a proyectos para mejorar y optimizar el CTR alcanzado ( y quizás así de paso Google hará su magia mejorando nuestra posición …👀 ) .
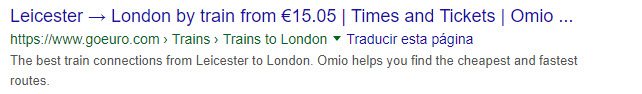
La tarea de adecuación de los Title ( o títulos ) en los resultados de búsqueda en Google se asemeja a la tarea de cualquier Copy creativo en anuncios y campañas .
Después de que Google publicara que a partir de ahora los Titles se verían siempre modificados conforme su motor de inteligencia artificial , lo que era solo una rareza que comenzó quitando caracteres no admitidos por google , se ha convertido en un cambio radical en la gestión de los title de nuestros resultados en los SERPs de búsquedas.
¿ Es acaso mejor el motor de IA de Google que los SEO a la hora de determinar que Title es mejor?
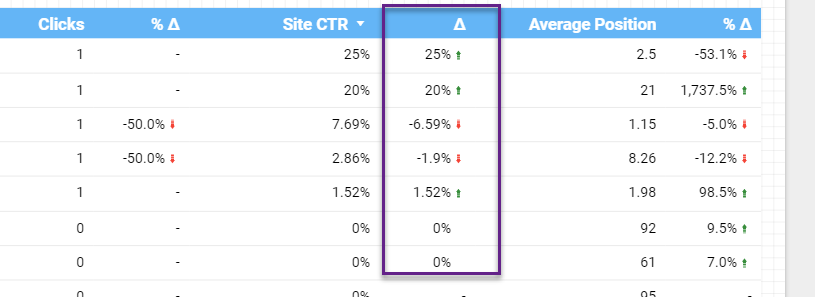
Bien , lo que hemos visto en la pasadas semanas es un cambio en el 80/90 % de los títulos por defecto de nuestra páginas , y lo que toca ahora es saber cómo afecto eso al CTR de nuestros resultados en la búsquedas , que patrón parece tener , y si podemos favorecer ( o no ) que el motor de IA mantenga aquellos cuya morfología se ha creado de forma específica para la llamada a la acción del usuario ( su click ) , y favorece así nuestro CTR frente al de nuestros competidores.
¿ Qué informes nos pueden resultar necesarios para la gestión específica de los titles alterados por Google?
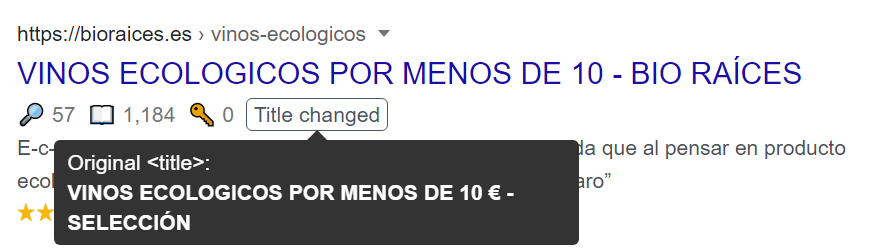
De lo más interesantes son los compartidos por los chicos de KEYWORDS IN SHEETS , ya que por medio de acceso a la API de Google search console podemos tener un vistazo todos los Titles de nuestros sitio web y compararlos con los originales , de esa manera sabemos el tipo de alteración experimentada .
Personalmente prefiero gestionar mis informes en google DATA STUDIO, igualmente con acceso a través de Data Studio a Google Search Console como fuente de datos podemos tener de un vistazo los CTR históricos .
Os comparto también el acceso al informe Google data Studio CTR monitor , podeís hacer una copia del informe para vuestro uso personal ( o profesional ) .

[ 👉 AQUí el enlace ] https://datastudio.google.com/reporting/3570c42d-5af6-4ffa-ab1c-fbf5559b9726/page/6zXD
[ El plugin para Chrome Keyword Surfer ya incorpora el chequeo de Titles ]

En definitiva si ya era de vital importancia la gestión de los Titles en nuestros proyectos de auditoría SEO ahora debemos realizar un seguimiento específico de esas metas , revisando semanalmente los cambios de CTR ( y posición ) e intentando aprender de un patrón de alteración que a partir de ahora Google realiza en todas sus Serps.